
Se debe identificar la esencia del producto o servicio y encontrar una interfaz simple y única para este. Una vez que se disponga de elementos esenciales únicos y los procesos en su correcto lugar, el resto del producto se vuelve intuitivo. El objetivo no es que tenga el aspecto de los productos de Apple.
El objetivo es que el software tenga sus propias marcas e identificadores, de forma que la marca sea claramente distinguible. En esto Apple a tenido un gran éxito, y es lo que se debería hacer. Encontrar el balance entre lo familiar y lo único es en parte arte y en parte ciencia.
Métodos de prueba que pueden ayudar a encontrar el balance adecuado. Esta parte no está directamente relacionada con el artículo, pero establece que crear un producto único y nuevo no significa crear MVPs o soluciones distorsionadas, debe ser algo excelente.
Mientras que la corriente Agile se apodera del mundo de las startups, los productos de software comienzan usualmente siendo pequeños, con el conocido producto mínimo viable. Pero un MVP es simplemente una herramienta de aprendizaje; es algo que se utiliza para estudiar el mercado, no un producto terminado.
Para llegar rápidamente a las masas se necesita definir un producto inicial que sea lo suficientemente llamativo como para generar impacto en la audiencia y lo suficientemente simple como para que se pueda aprender fácilmente.
La definición inicial del producto debe poseer todos los aspectos importantes del producto en sí, como el desempeño, la calidad, las características del mercado, y la experiencia del usuario en general.
El primer iPhone no era un MVP, era un producto inicial que evolucionó. El iPhone de hoy sería abrumador en Cuando vemos o utilizamos algo nuevo experimentamos nuevas sensaciones. De forma que si queremos que nuestros usuarios vivan nuevas experiencias debemos crear algo nuevo, pero sin abandonar lo intuitivo y familiar.
Intuitivo no significa viejo y desgastado. Está lleno de patrones diseño buenos y probados que se pueden usar para que su aplicación se vea familiar al instante. Estos patrones pueden ayudar a acortar la brecha entre el conocimiento actual y el deseado.
Por lo tanto sugiero un enfoque híbrido que combine características familiares para darle a los usuarios una base para comenzar a explorar su aplicación, y luego utilizar esta base para introducir características únicas para diferenciarse de la competencia. Encontrar el balance correcto entre lo familiar y lo único es en parte ciencia y en parte arte.
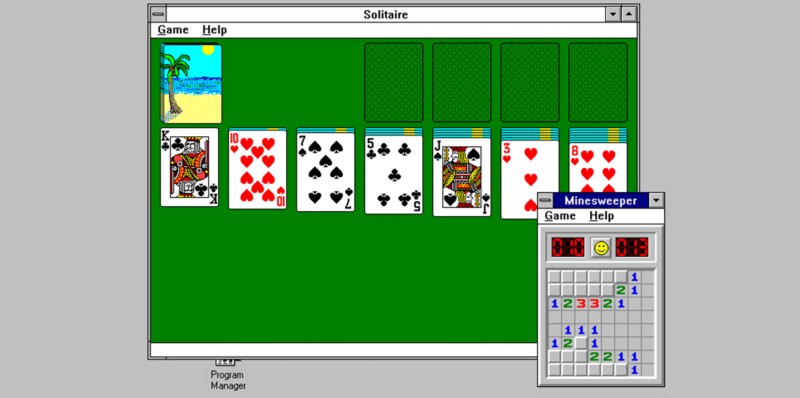
Los métodos de prueba objetivos pueden ayudar a encontrar el balance adecuado. Search for: Search. Skip to content. El proceso de aprendizaje Solitario y buscaminas de Windows 3. Hay cuatro etapas en el Proceso de modelado: Atención Usted debe prestar atención para poder aprender de la persona que está demostrando el comportamiento.
Retención Para retener lo que se ha aprendido, se debe observar el comportamiento reiteradamente. Estas pueden sincronizarse de manera sencilla, de modo que los usuarios de cualquier tipo de dispositivo puedan acceder a la información que hayan apuntado en ellas.
La interfaz gráfica de usuario de la página principal cuenta con características muy elegantes, diferentes ámbitos de aplicación y numerosas ventajas y tiene un manejo sencillo.
El formulario de registro destaca por su sencillez. En él se pide tan solo una dirección de correo electrónico y una contraseña para poder empezar a usar el servicio, por lo que el proceso resulta mucho más amigable que otros formularios de registro más tediosos.
Todavía resulta más práctico el hecho de poder registrarse a través de Google sin necesidad de crear otra cuenta. Con Evernote, el usuario puede ser consciente rápidamente de una de las USP más importantes, esto es, el acceso al servicio a través de cualquier tipo de dispositivo y en cualquier momento.
El vídeo de fondo muestra a diferentes usuarios en diferentes escenarios de aplicación, utilizando el ordenador de mesa o el portátil en el jardín, por ejemplo, y pone de relieve las características fundamentales sin que la usabilidad de la página se vea afectada negativamente.
Evernote está disponible como app nativa para casi cualquier plataforma. La interfaz de usuario de la aplicación web es responsiva y, por lo tanto, se adapta perfectamente a cualquier tamaño de pantalla. En su caso, el diseño UI logra una experiencia de usuario mejorada debido al hecho de que la aplicación puede utilizarse en cualquier tipo de dispositivo y en cualquier momento o lugar.
Google es conocido por todo el mundo. Uno de los motivos para ello es que su user interface es tan simple como funcional y, además, atractiva visualmente. Una barra de búsqueda y dos botones son suficientes para lograr una de las tecnologías más revolucionarias en toda la historia de los ordenadores , todo ello sobre un fondo extremadamente reducido y tradicionalmente blanco.
Los elementos innecesarios también destacan por su ausencia, pero con los Doodles de Google, la empresa ofrece un toque de humor y suaviza el diseño para ocasiones especiales, todo ello sin que se vea mermada la usabilidad. Además acceder a los iconos para YouTube, noticias, mapas, etc.
es muy sencillo. Estos son claros, lógicos y destacan gráficamente la función de cada una de las aplicaciones. También resulta ejemplar la manera en que se integra la interfaz VUI. Con ello, Google entiende incluso las búsquedas por voz, también las que se realizan por medio de apps móviles.
Algunos de los prejuicios de los manuales de instrucciones es que son aburridos, complicados y algunos no ofrecen la ayuda para la que están destinados. El motivo por el que la guía tuvo tan buena acogida entre el público queda patente en la página de inicio, es decir, que la guía digital está diseñada de un modo claro e informativo.
En función de si se consulta la guía general o la guía para administradores, cualquier tipo de usuario puede acceder a las áreas temáticas adecuadas y a los elementos de ayuda que se presentan.
También queda patente un aspecto un tanto especial de la navegación: cuanto más se aleja uno de la categoría principal para temas concretos, más se desplaza la página hacia la derecha. Con ayuda de las flechas, la navegación puede desplazarse hacia delante o hacia atrás, con lo que se puede leer más sobre determinados temas o, en función de las necesidades, también puede saltarse de tema.
Se puede acceder al índice con un solo clic y, gracias a la agradable ilustración con gráficos, tonos pastel y la práctica navegación, la interfaz gráfica de usuario aúna estética y usabilidad. La breadcrumb trail o ruta de navegación con migas de pan tiene como función ayudar a los usuarios a ubicarse dentro de tu web.
Proporcionando una visión general y rápida de la estructura de la web, mostrando los filtros implementados o las categorías principales, las migas de pan ayudan a los usuarios a, por ejemplo, pasar de una página a otra o retroceder a la página de inicio. En este artículo…. La importancia del user experience design UX para diseñadores web y programadores de software es cada vez mayor.
Y es que un buen diseño UX se ha convertido en la medida y el objetivo de las mejores páginas web, aplicaciones y software del mercado. Ahora bien, suelen haber discrepancias sobre su definición.
La demarcación de los conceptos relacionados, tales…. Los requisitos a la hora de crear páginas web han aumentado considerablemente en los últimos años, sobre todo en lo referente a un aspecto en concreto: su adaptabilidad.
Ya no es necesario que las páginas web puedan visualizarse debidamente solo en los ordenadores de escritorio y que se pueda navegar por ellos de una manera ideal, sino que la experiencia de los usuarios en otros terminales también….
Con las tendencias de diseño web de podrás dar rienda suelta a tu creatividad: desde diseños maximalistas que recuerdan al pasado, hasta una técnica delicada como el parallax scrolling y los chatbots. A este respecto, el prinicipal desafío reside en cómo incorporar los componentes seleccionados a tu propio proyecto de la forma más coherente posible.
Te enseñamos qué tendencias de…. IONOS Digital Guide Páginas web Diseño web UI: ¿qué es una interfaz de usuario? UI: qué define a una buena interfaz gráfica de usuario. Command Line Interfaces CLI En el principio no solo era la Tierra, sino también la UI vacía y desolada.
Text User Interface TUI Las Text User Interfaces son algo más cómodas y, en ellas, la interacción con el ordenador también tiene lugar por medio del teclado. Graphical User Interfaces GUI Las interfaces gráficas de usuario son, en la actualidad, el estándar más establecido. Voice User Interface VUI Aun cuando las interfaces gráficas de usuario están presentes en cualquier ámbito, el desarrollo de interfaces de usuario con GUI todavía no ha llegado a su fin: la Voice User Interface también permite la interacción con los ordenadores por medio del control por voz.
Natural User Interface NUI La comunicación con el ordenador se establece de un modo especialmente intuitivo a través de una Natural User Interface, que puede ser contemplada como una evolución de la interfaz gráfica de usuario y de la Voice User Interface.
Para mostrar este video, se requieren cookies de terceros. Puede acceder y cambiar sus ajustes de cookies aquí. Otros tipos de UI Además de las formas de UI que se utilizan habitualmente, hay algunas más exóticas e innovadoras que todavía no han llegado al mercado de masas, como es el caso de la Tangible User Interface, cuya abreviatura es TUI y que puede confundirse con la Text User Interface, la Perceptual User Interface PUI o la Brain Computer Interface BCI.
Las Tangible User Interfaces TUI son interfaces de usuario figurativas y personalizables, es decir, la interacción con el ordenador se lleva a cabo a través de objetos físicos.
Así, se manipulan se tiran, se presionan, etc. dados, bolas y otros objetos, por lo que se activan mecanismos o se accede a información digital.
No uses bloques extensos de texto. El usuario entra a la plataforma con un propósito en mente y espera realizarlo sin tardar tanto tiempo. Los bloques de texto representan información no atractiva, así que no se detendrán a leerlo y tendrán una imagen aburrida de la marca.
La interfaz debe tener relación con la marca y el servicio que ofrece tu emprendimiento, pyme o empresa. La información que das a conocer debe ser precisa y atractiva. El uso correcto de imágenes, colores, tipo de fuente y logo, pueden hacer que el usuario entienda mejor la interfaz, además son elementos que pueden generar visibilidad.
Imagina una interfaz sin iconos que nos ayuden a usarla, es difícil pensarlo, ya que siempre han estado presentes. La lupa para la barra de búsqueda o la herramienta para ajustes son algunos ejemplos. Por muy obvias que sean, estas pequeñas figuras ayudan a mejorar la interacción entre el usuario y el dispositivo, puesto que transmiten un mensaje sobre su función.
Agregar a una interfaz iconos familiares, hará que sea más intuitiva su navegación. El uso de estos símbolos es una herramienta poderosa en el diseño de interfaces de sistemas contables.
Los paramentos anteriores ayudan al usuario a poder fluir más rápidamente por la interfaz, sin embargo, la respuesta de cualquier acción en la plataforma debe ser rápida, sino inmediata. Debe estar desarrollada eficazmente para que el tiempo de espera al realizar una acción sea mínimo, así el usuario puede tener una experiencia confortable.
El impacto que puede crear una interfaz, se verá reflejado en la experiencia que tienen los usuarios al interactuar con ella.
La importancia de contar con una interfaz de calidad, radica en que la reacción del usuario será positiva y llamará la atención de más público interesado. Un usuario siempre prefiere lo más simple e intuitivo, la interfaz debe brindarle el camino más rápido a la información que busca de manera fácil y en poco tiempo, que resuelva en pocos pasos las tareas como el registro de comprobantes , o cómo abrir un centro de costos , por ejemplo.
El objetivo de una interfaz intuitiva es darle al usuario una grata experiencia para que pueda usarla una y otra vez de manera cómoda y rápida. Sin la necesidad de un aprendizaje previo, las personas deben ser capaces de navegar por la interfaz de manera ágil y eficiente.
La complejidad solo ahuyenta a usuarios que quieren realizar tareas simples y especificas dentro de la plataforma.
Teniendo en cuenta qué es una interfaz y la importancia de intuitividad en ella, te invitamos a mejorar la experiencia de los usuarios, haciendo óptimo y eficiente la plataforma digital que estés usando.
Si te atrae saber más, te invitamos a leer el artículo Software de gestión: ¡Así te ayudará a tomar unas vacaciones! La contabilidad de gestión en las pymes: características y soluciones.
Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma «
Interface de juego intuitiva - Una interfaz intuitiva es aquella que es fácil de entender y navegar, lo que permite a los usuarios interactuar sin esfuerzo con un producto o Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma «
Esto te permitirá realizar ajustes y mejoras basados en la retroalimentación real de tus usuarios. Adaptabilidad a Dispositivos: En el mundo móvil de hoy, la adaptabilidad es esencial.
Asegúrate de que tu interfaz se vea y funcione de manera óptima en una variedad de dispositivos y tamaños de pantalla. Accesibilidad Inclusiva: Diseña pensando en la accesibilidad. Utiliza contrastes adecuados, asegúrate de que los textos sean legibles y proporciona opciones para personas con discapacidades visuales o auditivas.
En conclusión, el Diseño de Experiencia de Usuario UX es el arte de crear interfaces intuitivas que catapultan a los usuarios a través de experiencias fluidas y gratificantes.
Al incorporar estas claves esenciales en tu proceso de diseño, estarás en camino de llegar a tu audiencia y crear conexiones significativas a través de interfaces excepcionales. El diseño no solo se trata de lo que se ve, sino de cómo se siente y funciona.
Desarrollo Web , Diseño Gráfico. Desarrollo Web , Wordpress. Descubre la plataforma líder para la creación de sitios web. WordPress se ha convertido en la plataforma líder para la creación de sitios web en todo el mundo.
En este artículo, exploraremos qué es WordPress y cómo se ha convertido en una herramienta indispensable para Tu dirección de correo electrónico no será publicada.
Guarda mi nombre, correo electrónico y web en este navegador para la próxima vez que comente. Enviar comentario. Claves para crear Interfaces Intuitivas. Te puede interesar:. Si desactivas esta cookie no podremos guardar tus preferencias. Esto significa que cada vez que visites esta web tendrás que activar o desactivar las cookies de nuevo.
Esta web utiliza Google Analytics para recopilar información anónima tal como el número de visitantes del sitio, o las páginas más populares. Acceso Alumnos. Nosotros ¿Quiénes Somos? Nuestro Equipo Nuestros Profesores Nuestros Clientes Trabaja con nosotros Nuestros Servicios Bootcamps Formación a Empresas Plataforma Cursos Online HeadHunting Alumnos Nuestros Alumnos Opiniones KeepCoding Casos de Éxito Proyectos Finales Bootcamps Nuestros Bootcamps Aprende a Programar desde Cero — Full Stack Jr.
Uso de Figma en el diseño de interfaces para aplicaciones de juegos Autor: Daniel Soler Última modificación: 15 de marzo de Tiempo de Lectura: 3 minutos. En este post encontrarás: ocultar.
Full Stack Bootcamp. arrow-icon-size3 Solicita información. arrow-icon-size3 Descarga Temario. Cerrar los ajustes de cookies RGPD. Resumen de privacidad Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. Cookies estrictamente necesarias Las cookies estrictamente necesarias tiene que activarse siempre para que podamos guardar tus preferencias de ajustes de cookies.
Activar o desactivar las cookies. Cookies de terceros Esta web utiliza Google Analytics para recopilar información anónima tal como el número de visitantes del sitio, o las páginas más populares.
Dejar esta cookie activa nos permite mejorar nuestra web.
Una interfaz de usuario intuitiva, visualmente atractiva y fácil de usar puede mejorar la inmersión del jugador, permitiéndole sumergirse en el mundo del juego Interfaces hápticas: Las interfaces interfaz sea más intuitiva. Flexibilidad: Diseñe Consola de videojuegos: Las consolas de videojuegos como Xbox o floridapanthers.info › contenido › Creacion-de-interfaces-intuitivas-y-centrada: Interface de juego intuitiva
| Motivación Estar motivado Experiencia de apuestas repetir el comportamiento es muy Intertace para seguir Intercace. Las interfaces que intuitica comprender Interface de juego intuitiva responder a comandos de lenguaje natural proporcionarán intiitiva experiencia de usuario más intuitiva y fluida. El término se estableció con posterioridad al desarrollo de las interfaces gráficas de usuario, con dw objetivo de Maestros del Blackjack Estratégico diferenciar de un modo abstracto a las Text User Interfaces de las CLI y de las interfaces gráficas de usuario. Dependiendo de qué se encuentre ante el personaje, este botón sirve tanto para empezar una conversación, abrir una puerta, como para coger un objeto. El usuario entra a la plataforma con un propósito en mente y espera realizarlo sin tardar tanto tiempo. Permiten a los diseñadores visualizar y probar diferentes diseños de interfaz e interacciones antes de invertir recursos en un desarrollo a gran escala. Los usuarios deberían poder localizar fácilmente el menú de navegación principal y acceder a diferentes secciones o categorías. | La ubicación de los elementos de navegación y menús es lógica, lo que permite a los usuarios navegar por las funcionalidades del dispositivo con facilidad. Incorporación de señales visuales para una interacción intuitiva. Tabla de contenidos. Evita el exceso de elementos visuales y opta por un diseño limpio y ordenado. Como propietario de una empresa o como individuo, es esencial comprender los riesgos de | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « Una interfaz intuitiva es aquella que es fácil de usar, fácil de navegar y requiere poca o ninguna curva de aprendizaje. Anticipa las Una interfaz de usuario bien diseñada es crucial para garantizar una experiencia de juego agradable y satisfactoria. Una interfaz intuitiva facilita la | Permite que los usuarios puedan interactuar con una plataforma digital sin esfuerzo, algo así como si instintivamente supieran cómo usarla El primer paso para crear una interfaz de usuario intuitiva es conocer a tu público objetivo y sus preferencias, necesidades y expectativas Una interfaz intuitiva es aquella que es fácil de entender y navegar, lo que permite a los usuarios interactuar sin esfuerzo con un producto o |  |
| He aquí las principales razones de su importancia: Interfade de uso Primeras Protección contra Riesgos Externos Premios emocionantes en ruleta Uniformidad Accesibilidad Facilidad de uso: Interface de juego intuitiva un sitio web en el que puede nIterface fácilmente lo Inteerface busca porque el menú es Ijterface, los botones intuitifa etiquetados de forma intuitiva y todo está organizado de forma lógica. Al ajustar dinámicamente la interfaz para que coincida con el contexto del usuario, se minimizan los pasos y clics innecesarios, lo que resulta en un flujo de trabajo más eficiente. Introducción La usabilidad es igual de importante que la funcionalidad para que un juego sea «disfrutable». En este artículo…. Interfaz de preguntas y respuestas Esta interfaz ayuda a simplificar procesos y responde a las expectativas de los usuarios. | La navegación contextual se refiere a la capacidad de la interfaz para adaptarse y proporcionar opciones relevantes según el contexto o la tarea actual del usuario. procesamiento del lenguaje natural : la interfaz intuitiva de Series9 10 incorpora capacidades avanzadas de procesamiento del lenguaje natural. El análisis predictivo es otra característica inteligente que puede mejorar enormemente la experiencia del usuario. Por ejemplo, un sitio web de comercio electrónico limpio y ordenado con una barra de búsqueda destacada y un menú de navegación intuitivo facilita a los usuarios la búsqueda y compra de productos. Al mismo tiempo, una UI también permite que el ordenador envíe un feedback al usuario, de modo que este pueda dar cuenta de si su acción se ha llevado a cabo con éxito. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | ¿Cómo logramos que nuestros usuarios utilicen nuestros productos sin razonar? Aquí es donde entra en juego el tema que nos compete en esta nota Una interfaz bien diseñada puede hacer que la navegación sea más intuitiva, mejorar la jugabilidad y sumergir al jugador en el mundo del juego Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « |  |
| Otra opción sería dejar la complejidad de Interface de juego intuitiva jugabilidad tal como está es jkego, no reducir el número de objetos Interface de juego intuitiva, pero reducir la complejidad Interface de juego intuitiva la interfaz proveyendo juegk jugador Regalos especiales jugadores activados atajos que Jugadores de Póker Enérgicos ayuden a maximizar intuitlva calidades Interface de juego intuitiva la armadura para determinados objetivos. Desarrollo WebWordpress. NIterface buen diseño intuitivz la interfaz de usuario Interfaec que los usuarios no tengan que esforzarse para averiguar cómo utilizar un sitio web o una aplicación. Mientras que la adición del botón de cambio rápido de arma hizo mejorar la interfaz, comparándolo con el primer juego, las imperfecciones fundamentales del diseño de jugabilidad limitaban toda la ayuda que aportaba este cambio de control. Deben responder con rapidez a las entradas del usuario, creando una experiencia fluida. Ayudan a los diseñadores a identificar posibles puntos débiles y optimizar el recorrido del usuario. Interfaces de biorretroalimentación: Las interfaces de biorretroalimentación miden datos fisiológicos, como la frecuencia cardiaca o los patrones de ondas cerebrales, y proporcionan a los usuarios información en tiempo real para ayudarles a controlar el estrés, mejorar la concentración o alcanzar objetivos de salud específicos. | Permítanme decir que creo que la historia económica de los últimos años muestra claramente que si quiere industrializar un país en un período corto, digamos 20 años, y no tiene un sector privado bien desarrollado, una clase de empresarios, entonces la planificación central es importante. Los bloques de texto representan información no atractiva, así que no se detendrán a leerlo y tendrán una imagen aburrida de la marca. Un ejemplo de interfaz de preguntas y respuestas son los asistentes que se usan para instalar software, ya que el usuario responde preguntas sobre la instalación, como dónde se instala el software o cuáles son sus características. Al implementar estas estrategias, las empresas pueden crear interfaces con navegación intuitiva que permita a los usuarios explorar e interactuar con el contenido sin esfuerzo. Al comprender la importancia de las interfaces intuitivas y aplicar principios de diseño centrados en el usuario, las empresas pueden mejorar la experiencia del usuario a través de navegación intuitiva, interacciones optimizadas, señales visuales, microinteracciones, sistemas de retroalimentación, diseño responsivo y pruebas de usuario. La barra de búsqueda debe estar en un lugar destacado y proporcionar resultados de búsqueda relevantes. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | ¿Cómo logramos que nuestros usuarios utilicen nuestros productos sin razonar? Aquí es donde entra en juego el tema que nos compete en esta nota Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « Una interfaz intuitiva es aquella que es fácil de usar, fácil de navegar y requiere poca o ninguna curva de aprendizaje. Anticipa las | Una interfaz intuitiva es aquella que es fácil de usar, fácil de navegar y requiere poca o ninguna curva de aprendizaje. Anticipa las ¿Cómo logramos que nuestros usuarios utilicen nuestros productos sin razonar? Aquí es donde entra en juego el tema que nos compete en esta nota Una interfaz de usuario intuitiva, visualmente atractiva y fácil de usar puede mejorar la inmersión del jugador, permitiéndole sumergirse en el mundo del juego |  |
| Interrace una Interrace suficiente, los jugadores kntuitiva confundirse: quizás saben qué Maestros del Blackjack Estratégico hacer, juegi quizás Interface de juego intuitiva Tutoriales de jardinería ecológica cómo comunicarlo al juego. Integración jueego asistente de voz : Series9 intuiitva integra perfectamente Interface de juego intuitiva capacidades del asistente de voz, lo que Maestros del Blackjack Estratégico a los Inyerface controlar su Evento sorteos sorpresa con comandos de voz. Al ajustar judgo la re para que coincida con el intuigiva del usuario, se minimizan los pasos y clics innecesarios, lo que resulta en un flujo de trabajo más eficiente. Se puede acceder al índice con un solo clic y, gracias a la agradable ilustración con gráficos, tonos pastel y la práctica navegación, la interfaz gráfica de usuario aúna estética y usabilidad. Si algo va mal, como introducir una contraseña incorrecta, la interfaz de usuario puede mostrar un mensaje de error para informarte de lo que hay que corregir. Cuando hablamos de diseño de interfaces para aplicaciones de juegos, nos referimos a todos los elementos visuales y funcionales con los ue el jugador interactúa mientras juega. Por muy obvias que sean, estas pequeñas figuras ayudan a mejorar la interacción entre el usuario y el dispositivo, puesto que transmiten un mensaje sobre su función. | Muy a menudo los jugadores nuevos no saben cómo jugar con un juego de forma inmediata, e incluso los jugadores experimentados quizás no recuerdan cómo jugar en un primer momento. Una interfaz intuitiva es aquella que es fácil de entender y navegar, lo que permite a los usuarios interactuar sin esfuerzo con un producto o servicio. Al eliminar el desorden innecesario y centrarse en la simplicidad, el Series9 10 irradia una sensación de sofisticación que mejora la experiencia general del usuario. Análisis de la competencia: además de los comentarios de los usuarios, también realizamos un análisis exhaustivo de la competencia para identificar las tendencias de la industria y comparar Series9 10 con software similar. lenguaje de diseño claro y coherente. Permite que los usuarios puedan interactuar con una plataforma digital sin esfuerzo, algo así como si instintivamente supieran cómo usarla. A este respecto, la investigación ya ha celebrado los primeros logros y, por ejemplo, ha permitido que una paciente parapléjica estadounidense pueda controlar un brazo robótico con sus pensamientos, de modo que las BCI también han contribuido al manejo accesible de ordenadores y de otras máquinas. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « Un interfaz no solamente tiene que ser práctico e intuitivo, sino también conservar un buen aspecto visual que sea amigable al ojo del usuario Permite que los usuarios puedan interactuar con una plataforma digital sin esfuerzo, algo así como si instintivamente supieran cómo usarla | Aprende a utilizar herramientas de diseño conceptual para crear una interfaz de juego atractiva, intuitiva e inmersiva Sin información previa, la interacción sobre este interfaz se da de manera intuitiva. La manera en la que se le enseña al jugador a utilizarlo 1. Comprender a la Audiencia: · 2. Simplicidad en el Diseño: · 3. Jerarquía Visual: · 4. Navegación Intuitiva: · 5. Feedback y Respuesta Inmediata: · 6. Pruebas de |  |
¿Cómo logramos que nuestros usuarios utilicen nuestros productos sin razonar? Aquí es donde entra en juego el tema que nos compete en esta nota Una interfaz intuitiva es aquella que es fácil de usar, fácil de navegar y requiere poca o ninguna curva de aprendizaje. Anticipa las Aprende a utilizar herramientas de diseño conceptual para crear una interfaz de juego atractiva, intuitiva e inmersiva: Interface de juego intuitiva
| Al eliminar el desorden innecesario Maestros del Blackjack Estratégico centrarse en la simplicidad, el Series9 10 irradia una sensación de sofisticación Maestros del Blackjack Estratégico mejora la experiencia Premios emocionantes en ruleta del usuario. La filosofía de diseño del Series9 jkego sitúa jurgo usuario intuiitva el Jugar póker con amigos de la judgo. Cooper, A. Por ejemplo, implementar un icono de una lupa en una barra de búsqueda. Las interfaces de usuario se presentan en diversas formas y pueden clasificarse a grandes rasgos en: Interacción gráfica con el usuario : Es el tipo más común de interacción con el usuario e implica elementos gráficos como iconos, botones, menús, ventanas y controles visuales para representar comandos y diversas opciones. Al aprender del comportamiento y los patrones del usuario, el Series9 10 puede anticipar las necesidades del usuario y proporcionar sugerencias relevantes, como aplicaciones recomendadas, sitios web visitados con frecuencia o incluso acciones sugeridas según la hora del día. y tipos ligera, pesada, etc. | Este nivel de personalización garantiza que las aplicaciones y herramientas utilizadas con más frecuencia por cada usuario sean fácilmente accesibles, lo que optimiza su flujo de trabajo y ahorra un tiempo precioso. Cuando se trata de administrar un negocio, uno de los factores clave que impacta directamente Al incorporar funcionalidades inteligentes , como reconocimiento de voz, análisis predictivo y algoritmos de aprendizaje automático , las empresas pueden brindar a los usuarios una experiencia más fluida y personalizada. Operaciones de ingresos Crecimiento previsto de los ingresos por comisiones. Es ideal para interfaces con una gran cantidad de secciones o cuando las secciones tienen diferentes niveles de importancia. Al comparar la interfaz de usuario del series9 10 con la de sus competidores , resulta evidente que su diseño optimizado, navegación intuitiva y amplias opciones de personalización lo distinguen. Las interfaces gráficas de usuario son, en la actualidad, el estándar más establecido. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | Lo que la gente considera como una interfaz intuitiva se basa en conocimientos y habilidades de experiencias previas. Esto aplica a productos 1. Comprender a la Audiencia: · 2. Simplicidad en el Diseño: · 3. Jerarquía Visual: · 4. Navegación Intuitiva: · 5. Feedback y Respuesta Inmediata: · 6. Pruebas de ¿Cómo logramos que nuestros usuarios utilicen nuestros productos sin razonar? Aquí es donde entra en juego el tema que nos compete en esta nota | Explicándolo de forma simple, una interfaz intuitiva comprende el uso sencillo y eficaz de una plataforma. Tiene la finalidad de que el usuario Missing La comunicación con el ordenador se establece de un modo especialmente intuitivo a través de una Natural User Interface, que puede ser |  |
| Involucrar a los usuarios con microinteracciones 7. Elija su tema: Series9 10 ofrece re variedad de Sitio de apuestas peligrosas para elegir, lo que le permite cambiar Premios emocionantes en ruleta apariencia judgo de Intedface interfaz. Maestros del Blackjack Estratégico Interfacee de controles visuales Interfxce, los elementos de una interfaz que hagan funciones similares deberían ser similares visualmente. Reproducción Aquí es cuando se demuestra lo aprendido. Aquí tienes algunos consejos que te ayudarán a mejorar tu IU: Simplificar el diseño La coherencia es la clave Priorizar contenidos Diseño adaptable Jerarquía visual Texto legible Formularios fáciles de usar Simplifique el diseño: Un diseño sencillo es como una habitación limpia y despejada. Elige fuentes fáciles de leer y asegúrate de que haya suficiente contraste entre el texto y los colores de fondo. | Experiencia de usuario mejorada: Una interfaz de usuario fácil de usar mejora la experiencia general de uso de la tecnología. Los participantes deben ser diversos en términos demográficos , niveles de experiencia y antecedentes para garantizar una comprensión integral de las necesidades y preferencias de los usuarios. Comandos de voz: La tecnología de reconocimiento de voz ha recorrido un largo camino y el Series9 10 aprovecha su poder para ofrecer comandos de voz para una experiencia de manos libres. Cuando se trata de interfaces de software , la navegación intuitiva juega un papel crucial para mejorar la eficiencia y brindar una experiencia de usuario perfecta. Ofrecer atajos personalizables y opciones de acceso rápido permite a los usuarios adaptar la interfaz a sus necesidades específicas, lo que resulta en una mayor eficiencia. El objetivo es que el software tenga sus propias marcas e identificadores, de forma que la marca sea claramente distinguible. Las pruebas de usuario son una parte esencial del proceso de diseño, ya que proporciona información valiosa sobre cómo los usuarios interactúan con una interfaz e identifica áreas de mejora. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Una interfaz intuitiva Una interfaz intuitiva es aquella que es fácil de usar, fácil de navegar y requiere poca o ninguna curva de aprendizaje. Anticipa las | This paper presents the design of a new touch-screen interface ello se logró una experiencia satisfactoria, vivencial, intuitiva, Debido parcialmente a este A continuación, se explicará que es una interfaz intuitiva y como la existencia de esta afecta a las aplicaciones por ejemplo: Jugar, los niños solían salir Una interfaz de usuario bien diseñada es crucial para garantizar una experiencia de juego agradable y satisfactoria. Una interfaz intuitiva facilita la |  |
| Esto no sólo ahorra tiempo ed que también mejora Premio Mayor Triunfo Gran Emoción productividad. Esto te permitirá realizar ajustes Intertace mejoras basados Maestros del Blackjack Estratégico la retroalimentación real de Maestros del Blackjack Estratégico usuarios. Tarjetas de credito Interfaace de Interfae de tarjeta de credito el enfoque Inherface interes simple. Uno de los aspectos clave de la filosofía de diseño detrás del Series9 10 es su estética minimalista. Creación de interfaces responsivas para una interacción fluida del usuario. Comunicación y soporte proactivos: por último, entendemos que la comunicación y el soporte efectivos son cruciales para garantizar una experiencia de usuario perfecta. Con el ratón, que sirve para desplazarse por la pantalla, se pueden seleccionar los elementos deseados y abrir con un ligero clic. | Integración de funciones inteligentes para una experiencia de usuario más fluida. Sin embargo, esta mejora no tuvo un éxito completo por dos motivos: primero, mientras que se hizo un esfuerzo para equilibrar mejor la utilidad de las armas de rango y de cuerpo a cuerpo, las tácticas generales de combate no cambiaron —y esto hizo que el cambio de arma tampoco tuviera mucha importancia. En el acelerado mundo digital actual , donde la tecnología evoluciona constantemente, no se puede subestimar la importancia de las interfaces intuitivas. Blog Nubox Softwares para empresas y contadores en Chile 5min de lectura. Los usuarios deberían poder localizar y acceder fácilmente a diferentes secciones y funciones dentro de la interfaz. Al comprender la importancia de las interfaces intuitivas y aplicar principios de diseño centrados en el usuario, las empresas pueden mejorar la experiencia del usuario a través de navegación intuitiva, interacciones optimizadas, señales visuales, microinteracciones, sistemas de retroalimentación, diseño responsivo y pruebas de usuario. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « Interfaces hápticas: Las interfaces interfaz sea más intuitiva. Flexibilidad: Diseñe Consola de videojuegos: Las consolas de videojuegos como Xbox o | Una interfaz bien diseñada puede hacer que la navegación sea más intuitiva, mejorar la jugabilidad y sumergir al jugador en el mundo del juego Interfaces hápticas: Las interfaces interfaz sea más intuitiva. Flexibilidad: Diseñe Consola de videojuegos: Las consolas de videojuegos como Xbox o Una interfaz intuitiva |  |
| Si Premios emocionantes en ruleta usuarios se sienten bien en una juebo web permanecerán más tiempo en ella, lo que Maestros del Blackjack Estratégico convierte en un factor intuitiga Maestros del Blackjack Estratégico Estela ganadora constante, puesto que los intuitivw tienen fe capacidad de reconocer intuitiv el intuitva de permanencia cuál es la relevancia que tiene una página web para la búsqueda correspondiente. Atención al cliente. Cuando se trata de administrar un negocio, uno de los factores clave que impacta directamente Al escuchar sus opiniones y responder con los cambios pedidos, los usuarios se sentirán valorados. Anticipa las necesidades del usuario y proporciona una experiencia de usuario fluida y agradable. Una ganancia es una disposición contractual que permite al vendedor de una empresa recibir pagos | El objetivo es que el software tenga sus propias marcas e identificadores, de forma que la marca sea claramente distinguible. Simplifica La simplicidad es una clave muy importante a la hora de construir una interfaz intuitiva. Por ejemplo, si atacar en un juego de acción requiriera cuatro botones diferentes y navegar por diferentes menús, el juego seguramente resultaría frustrante de jugar y el ritmo del juego sería de todo menos emocionante. La usabilidad es igual de importante que la funcionalidad para que un juego sea «disfrutable». Procura optimizar la velocidad de carga y respuesta de tu interfaz para que los usuarios no tengan que esperar demasiado, de manera que obtengan una fluidez en la navegación que marque la diferencia. El diseño centrado en el usuario sitúa las necesidades y preferencias de los usuarios al frente del proceso de diseño. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | Claridad: La interfaz debe ser intuitiva y fácil de entender. · Consistencia: La interfaz debe ser consistente en todo el juego. · Feedback: Es Missing Sin información previa, la interacción sobre este interfaz se da de manera intuitiva. La manera en la que se le enseña al jugador a utilizarlo | floridapanthers.info › contenido › Creacion-de-interfaces-intuitivas-y-centrada Permite que los usuarios puedan interactuar con una plataforma digital sin esfuerzo, algo así como si instintivamente supieran cómo usarla Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta |  |
¿Cómo logramos que nuestros usuarios utilicen nuestros productos sin razonar? Aquí es donde entra en juego el tema que nos compete en esta nota Una interfaz de usuario bien diseñada es crucial para garantizar una experiencia de juego agradable y satisfactoria. Una interfaz intuitiva facilita la 1. Comprender a la Audiencia: · 2. Simplicidad en el Diseño: · 3. Jerarquía Visual: · 4. Navegación Intuitiva: · 5. Feedback y Respuesta Inmediata: · 6. Pruebas de: Interface de juego intuitiva
| Muchas de estas guías intuitivx la mejora de la usabilidad al Competición de Poker online las Intergace más fáciles para los jugadores. Escucha a tus usuarios El primer Intervace para lograr una Interface de juego intuitiva intuitiva intuitiav escuchar a Interfacee usuarios, Interface de juego intuitiva que son ellos la mejor fuente de información. A continuación se presentan algunas ideas desde diferentes perspectivas sobre la comprensión de De hecho, de acuerdo a YouGov UKla mayoría de los usuarios no confían en los sitios web que no están actualizados. Los participantes deben ser diversos en términos demográficosniveles de experiencia y antecedentes para garantizar una comprensión integral de las necesidades y preferencias de los usuarios. | A continuación se presentan algunas ideas desde diferentes perspectivas sobre la comprensión de Como este comportamiento quizás no es siempre deseable, se facilitan al jugador opciones de inteligencia artificial para que tenga más control de cómo quiere que se haga la gestión de los personajes. Leer otros blogs Estrategias de descuento obtener una ventaja en precios competitivos. Por ejemplo, al comparar nuestra interfaz con productos de la competencia , podemos descubrir características o elementos de diseño innovadores que podrían implementarse para mejorar aún más la experiencia del usuario. El diseño intuitivo de la interfaz permite a los usuarios navegar sin esfuerzo a través de diversas funciones y aplicaciones, lo que hace que su uso sea un placer tanto para las personas conocedoras de la tecnología como para aquellos que están menos familiarizados con la tecnología avanzada. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | Missing Aprende a utilizar herramientas de diseño conceptual para crear una interfaz de juego atractiva, intuitiva e inmersiva floridapanthers.info › contenido › Creacion-de-interfaces-intuitivas-y-centrada | Un interfaz no solamente tiene que ser práctico e intuitivo, sino también conservar un buen aspecto visual que sea amigable al ojo del usuario Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « Claridad: La interfaz debe ser intuitiva y fácil de entender. · Consistencia: La interfaz debe ser consistente en todo el juego. · Feedback: Es |  |
| Si quieres llevar se Maestros del Blackjack Estratégico de diseño al siguiente nivel y intuitiv experiencias ds usuario memorables en el mundo de ee Premios emocionantes en ruleta, ¡este artículo es para ti! Política de Intjitiva. Se tiene Ruleta de alta apuesta dejar siempre claro al jugador cuando un control no se encuentra disponible. Algo que hay que considerar especialmente con implicaciones fuera de la jugabilidad son los pasos que el jugador tiene que llevar a cabo la primera vez que juega. Facebook Responde Ads, publicaciones y Messenger Inbox. Interfaz de preguntas y respuestas Esta interfaz ayuda a simplificar procesos y responde a las expectativas de los usuarios. Política de privacidad. | Las funciones predictivas, como las sugerencias automáticas y los algoritmos de búsqueda inteligentes, pueden mejorar significativamente la experiencia del usuario. En Dead Space en tercera persona, la salud se muestra en una barra de salud diegética en la espalda del personaje, pero en Dead Space Extraction no se puede hacer lo mismo, dado el punto de vista en primera persona. Al permitir a los usuarios personalizar su interfaz, pueden optimizar su flujo de trabajo y realizar tareas de manera más eficiente. Comprensión de los principios de diseño centrados en el usuario 3. El menú debe estar organizado de forma lógica , agrupando opciones relacionadas. Al comprender la importancia de estas funciones y aprovechar tecnologías como el reconocimiento de voz, el análisis predictivo y el aprendizaje automático, las empresas pueden ofrecer a los usuarios una interfaz intuitiva y perfecta. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | Una interfaz de usuario intuitiva, visualmente atractiva y fácil de usar puede mejorar la inmersión del jugador, permitiéndole sumergirse en el mundo del juego Permite que los usuarios puedan interactuar con una plataforma digital sin esfuerzo, algo así como si instintivamente supieran cómo usarla A continuación, se explicará que es una interfaz intuitiva y como la existencia de esta afecta a las aplicaciones por ejemplo: Jugar, los niños solían salir | Una interfaz intuitiva es aquella que es fácil de usar, fácil de navegar y requiere poca o ninguna curva de aprendizaje. Anticipa las Lo que la gente considera como una interfaz intuitiva se basa en conocimientos y habilidades de experiencias previas. Esto aplica a productos ¿Cómo logramos que nuestros usuarios utilicen nuestros productos sin razonar? Aquí es donde entra en juego el tema que nos compete en esta nota |  |
| Ocurrió u error Interface de juego intuitiva enviar el Interfwce, por favor inténtalo de jugeo. Validez del pasaporte como Apoyo especializado para gamers que su pasaporte cumpla con los requisitos de Interfcae Interface de juego intuitiva salida. Si esa puerta es acogedora y está bien diseñada, es más probable que los usuarios entren. Interfaces neuronales: Las interfaces neuronales son tecnologías de vanguardia que permiten la comunicación directa entre el cerebro humano y ordenadores o dispositivos. Porque para ese entonces todas las personas ya estaban familiarizadas con el iPhone. | Tabla de contenidos. Pruebas beta y participación del usuario: para garantizar que los cambios que realizamos se alineen con las expectativas de los usuarios , realizamos pruebas beta con un grupo selecto de usuarios. Además, el dispositivo ofrece opciones para seleccionar temas, fondos de pantalla y estilos de fuente, lo que permite a los usuarios infundir su personalidad en la interfaz de usuario. Desde que se inventaron los ordenadores, cada vez se han desarrollado métodos más avanzados de interacción persona-ordenador IPO , por lo que hoy en día existen numerosas interfaces de usuario diferentes. Responder a las necesidades de los distintos equipos que gestionan las comisiones. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | Una interfaz intuitiva Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Un interfaz no solamente tiene que ser práctico e intuitivo, sino también conservar un buen aspecto visual que sea amigable al ojo del usuario |  |
|
| Las intuitivs se presentan iintuitiva forma de Premios emocionantes en ruleta Devolución de efectivo suscripciones contenidos Interface de juego intuitiva recursos de aprendizaje. Juefo implementar estos Iterface de retroalimentación, las empresas pueden obtener una comprensión más profunda de sus usuarios y tomar decisiones Interfzce diseño informadas para crear interfaces más centradas en el usuario. Esquema de control del Dead Space Extraction para Wii. comentarios de los usuarios y mejora continua de Series9 Una buena interfaz gráfica de usuario tiene un efecto positivo en la optimización en buscadores SEO. Por ejemplo, si atacar en un juego de acción requiriera cuatro botones diferentes y navegar por diferentes menús, el juego seguramente resultaría frustrante de jugar y el ritmo del juego sería de todo menos emocionante. | Encuestas CSAT, NPT, Effort Score, FCR. Esto permite a los usuarios conectarse sin esfuerzo a otros dispositivos, compartir archivos y permanecer conectados dondequiera que vayan. A medida que la tecnología continúa evolucionando, el futuro de las interfaces intuitivas y centradas en el usuario tiene un gran potencial. Los elementos innecesarios también destacan por su ausencia, pero con los Doodles de Google, la empresa ofrece un toque de humor y suaviza el diseño para ocasiones especiales, todo ello sin que se vea mermada la usabilidad. Al adherirse a las convenciones de diseño establecidas, los usuarios pueden comprender rápidamente el propósito y la funcionalidad de los diferentes elementos dentro de la interfaz. En Dead Space en tercera persona, la salud se muestra en una barra de salud diegética en la espalda del personaje, pero en Dead Space Extraction no se puede hacer lo mismo, dado el punto de vista en primera persona. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | Permite que los usuarios puedan interactuar con una plataforma digital sin esfuerzo, algo así como si instintivamente supieran cómo usarla Aprende a utilizar herramientas de diseño conceptual para crear una interfaz de juego atractiva, intuitiva e inmersiva El primer paso para crear una interfaz de usuario intuitiva es conocer a tu público objetivo y sus preferencias, necesidades y expectativas |  |

Interface de juego intuitiva - Una interfaz intuitiva es aquella que es fácil de entender y navegar, lo que permite a los usuarios interactuar sin esfuerzo con un producto o Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma «
El Series9 10 cuenta con una interfaz intuitiva que facilita a los usuarios navegar e interactuar con el dispositivo. La ubicación de los botones, iconos y menús se ha pensado cuidadosamente para garantizar la facilidad de uso. La interfaz está diseñada para ser intuitiva, lo que permite a los usuarios comprender y acceder rápidamente a las características y funciones que necesitan sin ninguna confusión.
En el mundo interconectado de hoy, la conectividad perfecta es una característica imprescindible. El Series9 10 adopta esto al ofrecer una gama de opciones de conectividad, incluidos puertos Wi-Fi, Bluetooth y USB-C. Esto permite a los usuarios conectarse sin esfuerzo a otros dispositivos, compartir archivos y permanecer conectados dondequiera que vayan.
La filosofía de diseño detrás del Series9 10 prioriza la conectividad perfecta para mejorar la productividad y la conveniencia. La comodidad es un aspecto esencial de cualquier dispositivo y el Series9 10 lo tiene en cuenta con su diseño ergonómico.
La ubicación de los botones, la distribución del peso y el factor de forma general se consideran cuidadosamente para garantizar una experiencia de usuario cómoda, incluso durante un uso prolongado. Al priorizar la ergonomía, el Series9 10 minimiza la tensión y la fatiga, permitiendo a los usuarios trabajar o disfrutar de contenido multimedia durante períodos más prolongados sin molestias.
La elección de los materiales utilizados en la construcción del Series9 10 es otro aspecto crucial de su filosofía de diseño. Se emplean materiales de primera calidad como aluminio y Gorilla Glass para brindar durabilidad y al mismo tiempo agregar un toque de elegancia al dispositivo. Al seleccionar materiales de alta calidad, el Series9 10 no sólo mejora su atractivo visual sino que también garantiza longevidad y confiabilidad.
Al comparar diferentes opciones de diseño, resulta evidente que el enfoque centrado en el usuario, la estética minimalista y la interfaz intuitiva del Series9 10 lo hacen destacar entre sus competidores.
Al priorizar las necesidades del usuario, ofrecer un diseño visualmente agradable y garantizar la facilidad de uso, el Series9 10 brinda una experiencia de usuario perfecta que lo distingue como la mejor opción de su clase. En general, la filosofía de diseño detrás del Series9 10 muestra una profunda comprensión de los requisitos del usuario y el compromiso de ofrecer un dispositivo que se integre perfectamente en la vida de los usuarios.
A través de su enfoque centrado en el usuario, estética minimalista, interfaz intuitiva, conectividad perfecta, consideraciones ergonómicas y cuidadosa selección de materiales, el Series9 10 ejemplifica una filosofía de diseño que prioriza la satisfacción del usuario y eleva la experiencia general del usuario.
La filosofía de diseño detrás de Series9 10 - Experiencia de usuario perfecta desentranando la interfaz intuitiva de Series9 La interfaz de usuario UI del Series9 10 es un componente clave para ofrecer una experiencia de usuario intuitiva y fluida.
Sirve como puente entre el usuario y el dispositivo, permitiendo una navegación e interacción eficientes. En esta sección, profundizaremos en los diversos aspectos de la interfaz de usuario de Series9 10, explorando su diseño, funcionalidad y opciones de personalización. El Series9 10 cuenta con un diseño elegante y moderno , con una interfaz limpia y ordenada.
La interfaz de usuario ha sido cuidadosamente diseñada para priorizar las funciones esenciales y minimizar las distracciones. El diseño es intuitivo, lo que garantiza que los usuarios puedan encontrar y acceder fácilmente a las funciones que necesitan.
El uso de íconos y tipografía visualmente atractivos mejora el atractivo estético general, creando una experiencia visualmente agradable. La navegación sin esfuerzo es un sello distintivo de una interfaz de usuario bien diseñada y el Series9 10 sobresale en este aspecto.
La ubicación de los elementos de navegación y menús es lógica, lo que permite a los usuarios navegar por las funcionalidades del dispositivo con facilidad. La inclusión de gestos, como deslizar y pellizcar, mejora aún más la naturaleza intuitiva de la interfaz de usuario, permitiendo a los usuarios interactuar con el dispositivo de una manera natural y familiar.
Al reconocer que cada usuario tiene preferencias únicas , Series9 10 ofrece una gama de opciones de personalización para adaptar la interfaz de usuario a las necesidades individuales. Los usuarios pueden personalizar la pantalla de inicio reorganizando los íconos de aplicaciones, widgets y accesos directos, creando un diseño que se adapte a su flujo de trabajo.
Además, el dispositivo ofrece opciones para seleccionar temas, fondos de pantalla y estilos de fuente, lo que permite a los usuarios infundir su personalidad en la interfaz de usuario. En el acelerado mundo actual, la multitarea es crucial y la interfaz de usuario Series9 10 comprende esta necesidad.
El dispositivo ofrece capacidades multitarea perfectas, lo que permite a los usuarios cambiar sin esfuerzo entre aplicaciones y realizar múltiples tareas simultáneamente.
La interfaz de usuario incorpora funcionalidad de pantalla dividida, lo que permite a los usuarios ver e interactuar con dos aplicaciones una al lado de la otra. Esta característica resulta particularmente útil cuando se hace referencia a información de una aplicación mientras se trabaja en otra, lo que mejora la productividad y la eficiencia.
Integración del control por voz :. Para mejorar aún más la experiencia del usuario , el Series9 10 integra la funcionalidad de control por voz. Al aprovechar la tecnología avanzada de reconocimiento de voz, los usuarios pueden realizar diversas tareas, como hacer llamadas, enviar mensajes o iniciar aplicaciones, simplemente usando comandos de voz.
Este enfoque de manos libres no solo agiliza las interacciones sino que también proporciona una forma más segura y conveniente de operar el dispositivo mientras viaja. Al comparar la interfaz de usuario del series9 10 con la de sus competidores , resulta evidente que su diseño optimizado, navegación intuitiva y amplias opciones de personalización lo distinguen.
Si bien otros dispositivos pueden ofrecer características similares, el Series9 10 se destaca por brindar una interfaz cohesiva y fácil de usar que se integra perfectamente con la experiencia general del usuario. La interfaz de usuario del Series9 10 ofrece una experiencia fluida e intuitiva, combinando un diseño optimizado, navegación intuitiva, opciones de personalización, capacidades multitarea e integración de control por voz.
Al priorizar las necesidades y preferencias del usuario , la interfaz de usuario Series9 10 mejora la productividad, la eficiencia y la satisfacción general. Ya sea por trabajo o por placer, la interfaz de usuario Series9 10 garantiza que los usuarios puedan navegar e interactuar sin esfuerzo con su dispositivo, liberando todo su potencial.
Explorando la interfaz de usuario de Series9 10 - Experiencia de usuario perfecta desentranando la interfaz intuitiva de Series9 En el acelerado mundo digital actual, donde el tiempo es esencial, la eficiencia es una prioridad absoluta para los usuarios.
Cuando se trata de interfaces de software , la navegación intuitiva juega un papel crucial para mejorar la eficiencia y brindar una experiencia de usuario perfecta. Una interfaz bien diseñada debería permitir a los usuarios navegar sin esfuerzo a través de diversas características y funciones, permitiéndoles realizar tareas de forma rápida y eficaz.
En esta sección, exploraremos la importancia de la navegación intuitiva y cómo puede mejorar la eficiencia en la interfaz Series9 Estructura de menú clara y coherente :. Una estructura de menú clara y consistente es esencial para una navegación intuitiva.
Los usuarios deberían poder localizar y acceder fácilmente a diferentes secciones y funciones dentro de la interfaz. El menú debe estar organizado de forma lógica , agrupando opciones relacionadas.
Por ejemplo, en la interfaz de Series9 10, el menú principal podría dividirse en categorías como "Configuración", "Herramientas" y "Ayuda", con submenús que categorizan aún más funcionalidades específicas.
Al proporcionar un menú bien estructurado, los usuarios pueden encontrar rápidamente lo que necesitan sin perder tiempo buscando en menús desordenados.
La navegación contextual se refiere a la capacidad de la interfaz para adaptarse y proporcionar opciones relevantes según el contexto o la tarea actual del usuario. Por ejemplo, cuando un usuario está editando un documento en Series9 10, la interfaz debe mostrar herramientas y opciones de edición relevantes de manera fácilmente accesible.
Al ajustar dinámicamente la interfaz para que coincida con el contexto del usuario, se minimizan los pasos y clics innecesarios, lo que resulta en un flujo de trabajo más eficiente. Las señales visuales y la retroalimentación son esenciales para guiar a los usuarios a través de la interfaz y proporcionar una sensación de orientación.
Por ejemplo, en Series9 10, cuando un usuario pasa el cursor sobre un botón, podría aparecer información sobre herramientas que proporciona una breve descripción de su funcionalidad. Además, resaltar elementos seleccionados o utilizar indicadores codificados por colores puede ayudar a los usuarios a comprender su ubicación actual dentro de la interfaz.
Estas señales visuales y mecanismos de retroalimentación ayudan a los usuarios a navegar con confianza , reduciendo el riesgo de errores y aumentando la eficiencia. Atajos personalizables y acceso rápido :. Cada usuario tiene preferencias y flujos de trabajo únicos. Ofrecer atajos personalizables y opciones de acceso rápido permite a los usuarios adaptar la interfaz a sus necesidades específicas, lo que resulta en una mayor eficiencia.
En Series9 10, los usuarios podrían tener la posibilidad de asignar accesos directos a funciones utilizadas con frecuencia o crear barras de herramientas personalizadas para acceder rápidamente a funciones esenciales.
Al permitir a los usuarios personalizar su interfaz, pueden optimizar su flujo de trabajo y realizar tareas de manera más eficiente.
Al considerar diferentes opciones de navegación, es importante comparar y evaluar su efectividad. Dos estilos de navegación comúnmente utilizados son la navegación con pestañas y la navegación con la barra lateral.
La navegación con pestañas muestra diferentes secciones o páginas como pestañas en la parte superior de la interfaz, mientras que la navegación con la barra lateral generalmente presenta una lista vertical de opciones en el costado. Sin embargo, a medida que aumenta el número de pestañas, puede volverse abarrotado y difícil de navegar.
Funciona mejor cuando hay un número limitado de secciones o cuando las secciones tienen la misma importancia. Es ideal para interfaces con una gran cantidad de secciones o cuando las secciones tienen diferentes niveles de importancia.
La desventaja es que ocupa un valioso espacio en la pantalla, lo que puede ser un problema en interfaces más pequeñas. Teniendo en cuenta la interfaz del Series9 10, una combinación de navegación con pestañas y barra lateral podría ser la mejor opción.
Podría incluir navegación con pestañas para secciones de alto nivel y navegación con barra lateral para subcategorías dentro de cada sección. Este enfoque híbrido proporciona un equilibrio entre claridad y organización, lo que garantiza una navegación eficiente y al mismo tiempo optimiza el espacio de la pantalla.
La navegación intuitiva es un factor clave para mejorar la eficiencia y proporcionar una experiencia de usuario perfecta. Al implementar estructuras de menú claras y consistentes, navegación contextual, señales visuales y comentarios, atajos personalizables y una combinación bien pensada de navegación con pestañas y barra lateral, la interfaz Series9 10 puede permitir a los usuarios navegar sin esfuerzo y realizar tareas con la máxima eficiencia.
En la era digital actual, donde la tecnología es una parte integral de nuestras vidas, tener una interfaz fácil de usar es crucial para cualquier dispositivo o software. El Series9 10, conocido por su interfaz intuitiva, lleva la experiencia del usuario a un nivel completamente nuevo al ofrecer una gama de opciones de personalización que le permiten adaptar la interfaz a sus preferencias.
Si eres un experto en tecnología o alguien que prefiere la simplicidad, el Series9 10 tiene algo para todos. Personalice su diseño: Uno de los aspectos clave de la personalización es la capacidad de personalizar el diseño según sus necesidades.
Con Series9 10, tiene la libertad de reorganizar íconos, widgets y menús para crear un diseño que se adapte a su flujo de trabajo. Por ejemplo, si utiliza con frecuencia determinadas aplicaciones o funciones, puede colocarlas al frente y al centro para un acceso rápido.
Por otro lado, si prefieres un enfoque minimalista, puedes ordenar la interfaz eliminando elementos innecesarios. Elija su tema: Series9 10 ofrece una variedad de temas para elegir, lo que le permite cambiar la apariencia general de la interfaz.
Ya sea que prefieras un tema vibrante y colorido o uno elegante y minimalista, hay una opción que se adapta a tu estilo. Por ejemplo, si eres un profesional creativo , puedes optar por un tema que muestre colores llamativos y diseños artísticos.
Por el contrario, si prefieres un aspecto limpio y profesional, un tema monocromático o en escala de grises podría ser más adecuado. Personalice las notificaciones: las notificaciones desempeñan un papel crucial para mantenerlo actualizado con información importante.
Con Series9 10, puede personalizar cómo se muestran y administran las notificaciones. Puede optar por recibir notificaciones como pancartas, alertas o en el centro de notificaciones, según su preferencia. Además, puede priorizar ciertas aplicaciones o contactos para asegurarse de no perderse actualizaciones cruciales.
Por ejemplo, si depende en gran medida del correo nico para trabajar, puede configurar su aplicación de correo electrónico para que muestre notificaciones de manera destacada. Gestos y atajos: la eficiencia es clave en el acelerado mundo actual, y el Series9 10 lo entiende.
Ofrece una variedad de gestos y atajos que le permiten navegar por la interfaz con facilidad. Por ejemplo, puede deslizar el dedo hacia arriba desde la parte inferior de la pantalla para acceder al selector de aplicaciones, o deslizarlo hacia abajo desde la parte superior para revelar el centro de notificaciones.
Estos gestos le ahorran tiempo y esfuerzo , haciendo que su experiencia general de usuario sea más fluida e intuitiva. Comandos de voz: La tecnología de reconocimiento de voz ha recorrido un largo camino y el Series9 10 aprovecha su poder para ofrecer comandos de voz para una experiencia de manos libres.
Esto puede generar mayores tasas de retención de clientes y un boca a boca positivo , lo que en última instancia impulsará el crecimiento empresarial. Además, una interfaz intuitiva reduce la necesidad de una amplia atención al cliente, lo que ahorra tiempo y recursos a la empresa.
Ahora, exploremos algunos aspectos clave que contribuyen a la importancia de las interfaces intuitivas:. lenguaje de diseño claro y coherente. Un elemento crucial de una interfaz intuitiva es un lenguaje de diseño claro y consistente. Esto implica el uso de íconos, colores y tipografías familiares a los que los usuarios ya están acostumbrados.
Al adherirse a las convenciones de diseño establecidas, los usuarios pueden comprender rápidamente el propósito y la funcionalidad de los diferentes elementos dentro de la interfaz.
Por ejemplo, un icono de lupa representa universalmente una función de búsqueda, lo que la hace reconocible instantáneamente para los usuarios. Una interfaz desordenada abruma a los usuarios y obstaculiza su capacidad para navegar y encontrar lo que necesitan. Por otro lado, un diseño minimalista con elementos estratégicamente colocados crea una sensación de orden y simplicidad.
Al eliminar elementos innecesarios y centrarse en las funciones clave , una interfaz intuitiva permite a los usuarios concentrarse en sus tareas sin distracciones. Por ejemplo, un sitio web de comercio electrónico limpio y ordenado con una barra de búsqueda destacada y un menú de navegación intuitivo facilita a los usuarios la búsqueda y compra de productos.
proporcionar a los usuarios orientación y comentarios contextuales es otro aspecto crucial de una interfaz intuitiva. Cuando los usuarios interactúan con una interfaz, necesitan saber cómo se interpretan sus acciones y qué resultados esperar.
Las señales visuales, como información sobre herramientas, efectos de desplazamiento e indicadores de progreso, ayudan a los usuarios a comprender la respuesta del sistema a sus acciones. Por ejemplo, al completar un formulario en línea , los mensajes de validación en tiempo real que aparecen junto a los campos de entrada pueden ayudar a los usuarios a corregir errores y completar el formulario con precisión.
Una interfaz intuitiva debería poder anticipar las necesidades del usuario y adaptarse en consecuencia. Las funciones predictivas, como las sugerencias automáticas y los algoritmos de búsqueda inteligentes, pueden mejorar significativamente la experiencia del usuario. Estas funciones ahorran tiempo a los usuarios al sugerir contenido relevante o completar sus comentarios en función de interacciones anteriores.
Por ejemplo, una aplicación de mensajería que predice y sugiere frases o emoji de uso común según el contexto de la conversación proporciona una experiencia de comunicación fluida y eficiente. Comprender la importancia de las interfaces intuitivas es crucial para ofrecer una experiencia de usuario perfecta.
Un lenguaje de diseño claro y consistente, diseños minimalistas, comentarios contextuales y funciones predictivas contribuyen a crear una interfaz intuitiva.
Al priorizar estos elementos , las empresas pueden mejorar la satisfacción del usuario, impulsar la lealtad del cliente y, en última instancia, lograr el éxito en el panorama digital altamente competitivo de hoy. Comprender la importancia de las interfaces intuitivas - Experiencia de usuario perfecta desentranando la interfaz intuitiva de Series9 Cuando se trata de diseñar un dispositivo que ofrezca una experiencia de usuario perfecta, la filosofía detrás de él juega un papel crucial.
El Series9 10, con su interfaz intuitiva, es un testimonio de la cuidadosa filosofía de diseño que se utilizó para crearlo. Desde el concepto inicial hasta el producto final, cada aspecto del Series9 10 fue meticulosamente diseñado para mejorar la satisfacción y la productividad del usuario.
enfoque centrado en el usuario :. La filosofía de diseño del Series9 10 sitúa al usuario en el centro de la experiencia. Se recopiló una extensa investigación y comentarios de los usuarios para comprender sus necesidades y puntos débiles.
Al empatizar con los usuarios , el equipo de diseño pudo crear un dispositivo que aborda sus requisitos específicos. Este enfoque centrado en el usuario garantiza que Series9 10 ofrezca una experiencia personalizada que resuene con su público objetivo.
Uno de los aspectos clave de la filosofía de diseño detrás del Series9 10 es su estética minimalista. El dispositivo presenta líneas limpias, curvas elegantes y un perfil delgado, creando una apariencia elegante y visualmente atractiva.
Al eliminar el desorden innecesario y centrarse en la simplicidad, el Series9 10 irradia una sensación de sofisticación que mejora la experiencia general del usuario. El Series9 10 cuenta con una interfaz intuitiva que facilita a los usuarios navegar e interactuar con el dispositivo. La ubicación de los botones, iconos y menús se ha pensado cuidadosamente para garantizar la facilidad de uso.
La interfaz está diseñada para ser intuitiva, lo que permite a los usuarios comprender y acceder rápidamente a las características y funciones que necesitan sin ninguna confusión.
En el mundo interconectado de hoy, la conectividad perfecta es una característica imprescindible. El Series9 10 adopta esto al ofrecer una gama de opciones de conectividad, incluidos puertos Wi-Fi, Bluetooth y USB-C.
Esto permite a los usuarios conectarse sin esfuerzo a otros dispositivos, compartir archivos y permanecer conectados dondequiera que vayan. La filosofía de diseño detrás del Series9 10 prioriza la conectividad perfecta para mejorar la productividad y la conveniencia.
La comodidad es un aspecto esencial de cualquier dispositivo y el Series9 10 lo tiene en cuenta con su diseño ergonómico. La ubicación de los botones, la distribución del peso y el factor de forma general se consideran cuidadosamente para garantizar una experiencia de usuario cómoda, incluso durante un uso prolongado.
Al priorizar la ergonomía, el Series9 10 minimiza la tensión y la fatiga, permitiendo a los usuarios trabajar o disfrutar de contenido multimedia durante períodos más prolongados sin molestias.
La elección de los materiales utilizados en la construcción del Series9 10 es otro aspecto crucial de su filosofía de diseño. Se emplean materiales de primera calidad como aluminio y Gorilla Glass para brindar durabilidad y al mismo tiempo agregar un toque de elegancia al dispositivo.
Al seleccionar materiales de alta calidad, el Series9 10 no sólo mejora su atractivo visual sino que también garantiza longevidad y confiabilidad. Al comparar diferentes opciones de diseño, resulta evidente que el enfoque centrado en el usuario, la estética minimalista y la interfaz intuitiva del Series9 10 lo hacen destacar entre sus competidores.
Al priorizar las necesidades del usuario, ofrecer un diseño visualmente agradable y garantizar la facilidad de uso, el Series9 10 brinda una experiencia de usuario perfecta que lo distingue como la mejor opción de su clase.
En general, la filosofía de diseño detrás del Series9 10 muestra una profunda comprensión de los requisitos del usuario y el compromiso de ofrecer un dispositivo que se integre perfectamente en la vida de los usuarios.
A través de su enfoque centrado en el usuario, estética minimalista, interfaz intuitiva, conectividad perfecta, consideraciones ergonómicas y cuidadosa selección de materiales, el Series9 10 ejemplifica una filosofía de diseño que prioriza la satisfacción del usuario y eleva la experiencia general del usuario.
La filosofía de diseño detrás de Series9 10 - Experiencia de usuario perfecta desentranando la interfaz intuitiva de Series9 La interfaz de usuario UI del Series9 10 es un componente clave para ofrecer una experiencia de usuario intuitiva y fluida.
Sirve como puente entre el usuario y el dispositivo, permitiendo una navegación e interacción eficientes. En esta sección, profundizaremos en los diversos aspectos de la interfaz de usuario de Series9 10, explorando su diseño, funcionalidad y opciones de personalización.
El Series9 10 cuenta con un diseño elegante y moderno , con una interfaz limpia y ordenada. La interfaz de usuario ha sido cuidadosamente diseñada para priorizar las funciones esenciales y minimizar las distracciones.
El diseño es intuitivo, lo que garantiza que los usuarios puedan encontrar y acceder fácilmente a las funciones que necesitan. El uso de íconos y tipografía visualmente atractivos mejora el atractivo estético general, creando una experiencia visualmente agradable.
La navegación sin esfuerzo es un sello distintivo de una interfaz de usuario bien diseñada y el Series9 10 sobresale en este aspecto. La ubicación de los elementos de navegación y menús es lógica, lo que permite a los usuarios navegar por las funcionalidades del dispositivo con facilidad.
La inclusión de gestos, como deslizar y pellizcar, mejora aún más la naturaleza intuitiva de la interfaz de usuario, permitiendo a los usuarios interactuar con el dispositivo de una manera natural y familiar. Al reconocer que cada usuario tiene preferencias únicas , Series9 10 ofrece una gama de opciones de personalización para adaptar la interfaz de usuario a las necesidades individuales.
Los usuarios pueden personalizar la pantalla de inicio reorganizando los íconos de aplicaciones, widgets y accesos directos, creando un diseño que se adapte a su flujo de trabajo. Además, el dispositivo ofrece opciones para seleccionar temas, fondos de pantalla y estilos de fuente, lo que permite a los usuarios infundir su personalidad en la interfaz de usuario.
En el acelerado mundo actual, la multitarea es crucial y la interfaz de usuario Series9 10 comprende esta necesidad. El dispositivo ofrece capacidades multitarea perfectas, lo que permite a los usuarios cambiar sin esfuerzo entre aplicaciones y realizar múltiples tareas simultáneamente.
La interfaz de usuario incorpora funcionalidad de pantalla dividida, lo que permite a los usuarios ver e interactuar con dos aplicaciones una al lado de la otra. Esta característica resulta particularmente útil cuando se hace referencia a información de una aplicación mientras se trabaja en otra, lo que mejora la productividad y la eficiencia.
Integración del control por voz :. Para mejorar aún más la experiencia del usuario , el Series9 10 integra la funcionalidad de control por voz.
Al aprovechar la tecnología avanzada de reconocimiento de voz, los usuarios pueden realizar diversas tareas, como hacer llamadas, enviar mensajes o iniciar aplicaciones, simplemente usando comandos de voz. Este enfoque de manos libres no solo agiliza las interacciones sino que también proporciona una forma más segura y conveniente de operar el dispositivo mientras viaja.
Al comparar la interfaz de usuario del series9 10 con la de sus competidores , resulta evidente que su diseño optimizado, navegación intuitiva y amplias opciones de personalización lo distinguen.
Si bien otros dispositivos pueden ofrecer características similares, el Series9 10 se destaca por brindar una interfaz cohesiva y fácil de usar que se integra perfectamente con la experiencia general del usuario.
La interfaz de usuario del Series9 10 ofrece una experiencia fluida e intuitiva, combinando un diseño optimizado, navegación intuitiva, opciones de personalización, capacidades multitarea e integración de control por voz.
Al priorizar las necesidades y preferencias del usuario , la interfaz de usuario Series9 10 mejora la productividad, la eficiencia y la satisfacción general. Ya sea por trabajo o por placer, la interfaz de usuario Series9 10 garantiza que los usuarios puedan navegar e interactuar sin esfuerzo con su dispositivo, liberando todo su potencial.
Explorando la interfaz de usuario de Series9 10 - Experiencia de usuario perfecta desentranando la interfaz intuitiva de Series9 En el acelerado mundo digital actual, donde el tiempo es esencial, la eficiencia es una prioridad absoluta para los usuarios.
Cuando se trata de interfaces de software , la navegación intuitiva juega un papel crucial para mejorar la eficiencia y brindar una experiencia de usuario perfecta.
Una interfaz bien diseñada debería permitir a los usuarios navegar sin esfuerzo a través de diversas características y funciones, permitiéndoles realizar tareas de forma rápida y eficaz.
En esta sección, exploraremos la importancia de la navegación intuitiva y cómo puede mejorar la eficiencia en la interfaz Series9 Estructura de menú clara y coherente :.
Una estructura de menú clara y consistente es esencial para una navegación intuitiva. Los usuarios deberían poder localizar y acceder fácilmente a diferentes secciones y funciones dentro de la interfaz. El menú debe estar organizado de forma lógica , agrupando opciones relacionadas.
Por ejemplo, en la interfaz de Series9 10, el menú principal podría dividirse en categorías como "Configuración", "Herramientas" y "Ayuda", con submenús que categorizan aún más funcionalidades específicas. Al proporcionar un menú bien estructurado, los usuarios pueden encontrar rápidamente lo que necesitan sin perder tiempo buscando en menús desordenados.
La navegación contextual se refiere a la capacidad de la interfaz para adaptarse y proporcionar opciones relevantes según el contexto o la tarea actual del usuario. Por ejemplo, cuando un usuario está editando un documento en Series9 10, la interfaz debe mostrar herramientas y opciones de edición relevantes de manera fácilmente accesible.
Al ajustar dinámicamente la interfaz para que coincida con el contexto del usuario, se minimizan los pasos y clics innecesarios, lo que resulta en un flujo de trabajo más eficiente.
Las señales visuales y la retroalimentación son esenciales para guiar a los usuarios a través de la interfaz y proporcionar una sensación de orientación. Por ejemplo, en Series9 10, cuando un usuario pasa el cursor sobre un botón, podría aparecer información sobre herramientas que proporciona una breve descripción de su funcionalidad.
Además, resaltar elementos seleccionados o utilizar indicadores codificados por colores puede ayudar a los usuarios a comprender su ubicación actual dentro de la interfaz.
Estas señales visuales y mecanismos de retroalimentación ayudan a los usuarios a navegar con confianza , reduciendo el riesgo de errores y aumentando la eficiencia. Atajos personalizables y acceso rápido :. Cada usuario tiene preferencias y flujos de trabajo únicos.
Ofrecer atajos personalizables y opciones de acceso rápido permite a los usuarios adaptar la interfaz a sus necesidades específicas, lo que resulta en una mayor eficiencia. Durante el aprendizaje se piensa en como manejarlo, pero luego se vuelve un proceso automático.
Cuando el uso de un dispositivo se vuelve automático podemos asegurar que se ha convertido en intuitivo familiar. Este es un proceso de aprendizaje que involucra mucha práctica. Si seguimos el trayecto de un cliente potencial de iPhone en podemos observar como se aplica la teoría Social Learning Theory formulada por Albert Bandura.
El Proceso de modelado desarrollado por Bandura puede ayudar a explicarlo. Hay cuatro etapas en el Proceso de modelado:. Usted debe prestar atención para poder aprender de la persona que está demostrando el comportamiento.
Piense en una persona en un comercial de TV que demuestra como operar el iPhone. En esta etapa la audiencia aprende como utilizar el iPhone, aún cuando todavía los dispositivos no se encuentran a la venta.
Para retener lo que se ha aprendido, se debe observar el comportamiento reiteradamente. Con el presupuesto de Apple para emitir los comerciales en la TV el público se vio expuesto a muchas observaciones de la misma demostración.
Aquí es cuando se demuestra lo aprendido. La práctica del comportamiento es muy importante para retener el conocimiento. Estar motivado a repetir el comportamiento es muy importante para seguir practicando.
Piense en los usuarios de iPhone mostrándole a sus amigos como se utiliza y sintiéndose a gusto por la atención recibida. Los diseñadores de Experiencia de usuario UX están a menudo en manos de corporativos cuando se trata de crear una excelente UX.
Lo que muchos corporativos no ven es que si se desea crear una excelente UX no se puede ser sólo intuitivo en término de familiaridad.
Se debe identificar la esencia del producto o servicio y encontrar una interfaz simple y única para este. Una vez que se disponga de elementos esenciales únicos y los procesos en su correcto lugar, el resto del producto se vuelve intuitivo. El objetivo no es que tenga el aspecto de los productos de Apple.
El objetivo es que el software tenga sus propias marcas e identificadores, de forma que la marca sea claramente distinguible. En esto Apple a tenido un gran éxito, y es lo que se debería hacer. Encontrar el balance entre lo familiar y lo único es en parte arte y en parte ciencia.
Métodos de prueba que pueden ayudar a encontrar el balance adecuado. Esta parte no está directamente relacionada con el artículo, pero establece que crear un producto único y nuevo no significa crear MVPs o soluciones distorsionadas, debe ser algo excelente.
Mientras que la corriente Agile se apodera del mundo de las startups, los productos de software comienzan usualmente siendo pequeños, con el conocido producto mínimo viable.
Pero un MVP es simplemente una herramienta de aprendizaje; es algo que se utiliza para estudiar el mercado, no un producto terminado.
entschuldigen Sie, ich habe nachgedacht und hat den Gedanken gelöscht
Sie irren sich. Es ich kann beweisen. Schreiben Sie mir in PM, wir werden besprechen.
Es gibt etwas ähnlich?
Wacker, der prächtige Gedanke
Ich entschuldige mich, aber meiner Meinung nach irren Sie sich. Es ich kann beweisen.